728x90
앱에서 소셜로그인을 하기 위해 많이 사용되는 카카오와 더불어
네이버 로그인 연동에 대한 방법을 기록해봅니다.

먼저, 네이버 개발자 사이트로 접속해줍니다.
https://developers.naver.com/main/
NAVER Developers
네이버 오픈 API들을 활용해 개발자들이 다양한 애플리케이션을 개발할 수 있도록 API 가이드와 SDK를 제공합니다. 제공중인 오픈 API에는 네이버 로그인, 검색, 단축URL, 캡차를 비롯 기계번역, 음
developers.naver.com
로그인을 하고
메뉴에 Application - 애플리케이션 등록으로 들어가 줍시다.

앱의 이름을 입력해주고 사용 API는 '네이버 로그인'으로 설정해주면

이렇게 로그인을 통해 제공 받고 싶은 유저의 정보를 선택해주면됩니다. 없다면 패스.
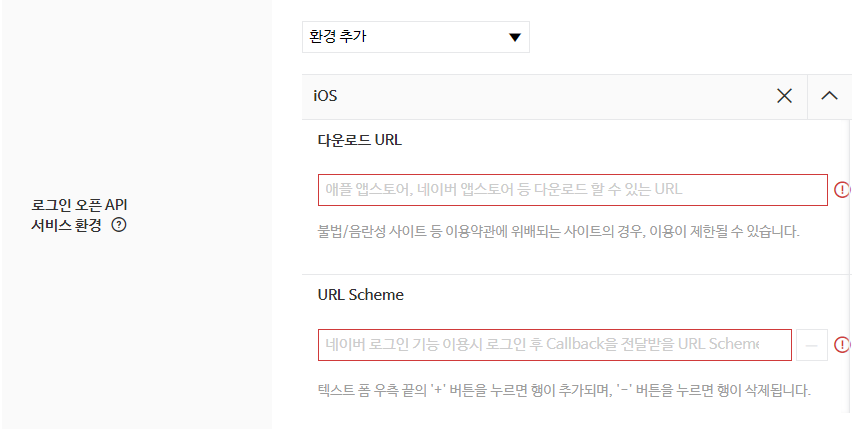
그리고 하단에는

환경 설정을 해달라고 하네용
앱 다운로드 URL을 입력해주고
가장 중요한 URL Scheme
요 스킴은 조금 이따 프로젝트에서도 똑같이 설정을 하게되는데, 우리 모두 외부 SDK사용시 방문하는 AppDelegate.swift 파일에서 이 스킴 스트링 형식이 맘에 안들면 앱을 죽여버려여
무조건 소문자 또는 소문자 + . 으로만 이루어지도록 설정해주어야 합니다.
그렇지 않으면 ...

이런 화면을 만나게 됩니다. 꼭 스킴 설정 주의 해주세요!
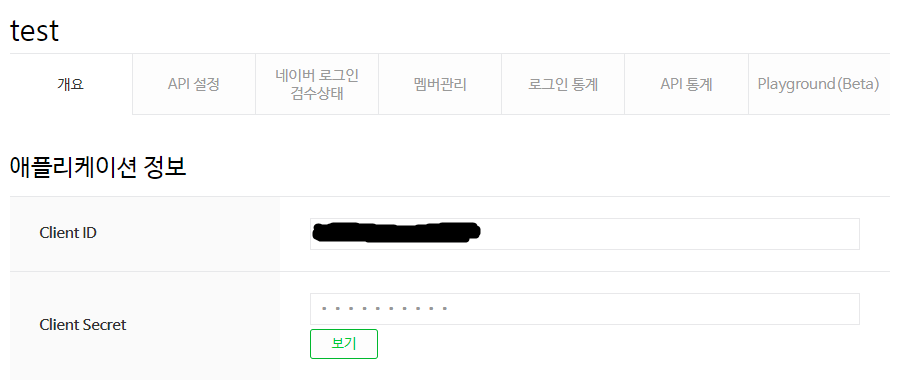
등록이 완료되면 바로 내 애플리케이션 화면으로 넘어갑니다.

네이버 개발자 사이트에 내 애플리케이션 등록이 완료 되었고.
프로젝트 설정은 다음 게시글에서 이어 작성할게요~
728x90
'iOS > iOS' 카테고리의 다른 글
| 네이버 로그인 연동 - 3 / 3 (0) | 2024.04.08 |
|---|---|
| 네이버 로그인 연동 - 2 / 3 (0) | 2024.04.08 |
| 테스트 디바이스 (0) | 2024.01.23 |
| HTTP 허용 (0) | 2023.09.16 |
| 페이지네이션(Pagination) 개발 시 발생할 수 있는 문제 (0) | 2023.08.31 |




댓글