728x90
선택된 아이템 컬러 변경
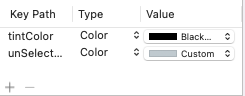
Tab bar controller의 탭바 선택 - identity Inspector - User Defined Runtime Attributes

tintColor = 선택된 아이템 색상
unSelectedItemTintColor = 선택되지 않은 아이템 색상
코드로 title 속성 변경
let baselineOffset = (height - font lineHeight) / 4
let style = NSMutableParagraphStyle()
style.maximumLineHeight = height
style.minimumLineHeight = height)
let tabBarAppearance = UITabBarAppearance ()
let tabBarItemAppearance = UITabBarItemAppearance ()
tabBarItemAppearance.normal.titleTextAttributes = [
NSAttributedString.Key. foregroundColor: UIColor.gray,
NSAttributedString.Key.font: yourfont,
NSAttributedString. Key.paragraphStyle: style,
NSAttributedString.Key.baseline0ffset: baseline0ffset
]
tabBarItemAppearance.selected.titleTextAttributes = [
NSAttributedString. Key foregroundColor: UIColor.red,
NSAttributedString. Key.font: yourfont,
NSAttributedString. Key.paragraphStyle: style,
NSAttributedString.Key.baseline0ffset: baseline0ffset
]
tabBarAppearance. stackedLayoutAppearance = tabBarItemAppearance
self.tabBar.standardAppearance = tabBarAppearance
tabBar 높이
tabBar.frame.size.height = yourHeiht
tabBar.fraem.origin.y = view.frame.height - yourHeight
tabBar 그림자
class CsutomTabBarConroller: UITabBarController
private var shapeLayer: CALayer?
override func viewDidLoad() {
super.viewDidLoad()
shape()
}
override func viewDidLayoutsubviews() {
super.viewDidLayoutSubviews ()
self.tabBar.isTranslucent = true
var tabFrame = self.tabBar. frame
tabFrame.size.height = yourHeight + self.view.safeAreainsets.bottom
tabFrame.origin.y = self.tabBar. frame.origin.y + (self.tabBar. frame .height - yourHeight - self, view.safeAreaInsets.bottom)
tabBar.layer.cornerRadius = yourRadius
tabBar.layer.masksToBounds = true
tabBar.layer.maskedCorners = [.layerMaxXMinYCorner, .layerMinXMinYCorner]
self.tabBar. frame = tabFrame
}
private func shape () {
let shapeLayer = CAShapeLayer ()
shapeLayer.path = createPath()
shapeLayer.fillColor = yourColor
shapeLayer.shadowColor = UIColor.black.withAlphaComponent (yourAlpha).cgColor
shapeLayer.shadowoffset = ccsize(width: 0, height: -yourHeight)
shapeLayer.shadowOpacity = yourOpacity
shapeLayer.shadowPath = UIBezierPath (roundedRect: self.tabBar.bounds, cornerRadius: yourRadius).cgPath
if let oldShapeLayer = self.shapeLayer {
self. tabBar.layer.replaceSublayer(oldShapeLayer, with: shapeLayer)
} else {
self.tabBar.layer.insertSublayer(shapeLayer, at: 0)
}
self. shapeLayer = shapeLayer
}
private func createPath() -> CGPath {
let path - UIBezierPath(roundedRect: self,tabBar.bounds, byRoundingCornerst [.topLeft, .topRight), cornerRadii: cosize(width: yourRadius, height: 0.0))
return path. cgPath
}728x90
'iOS > iOS' 카테고리의 다른 글
| UIScrollView (0) | 2022.11.01 |
|---|---|
| UISegmentedControl (0) | 2022.10.19 |
| UIscrollView dynamic height (0) | 2022.10.14 |
| 특정 viewcontroller로 pop (0) | 2022.10.13 |
| Animation (0) | 2022.10.11 |
댓글